
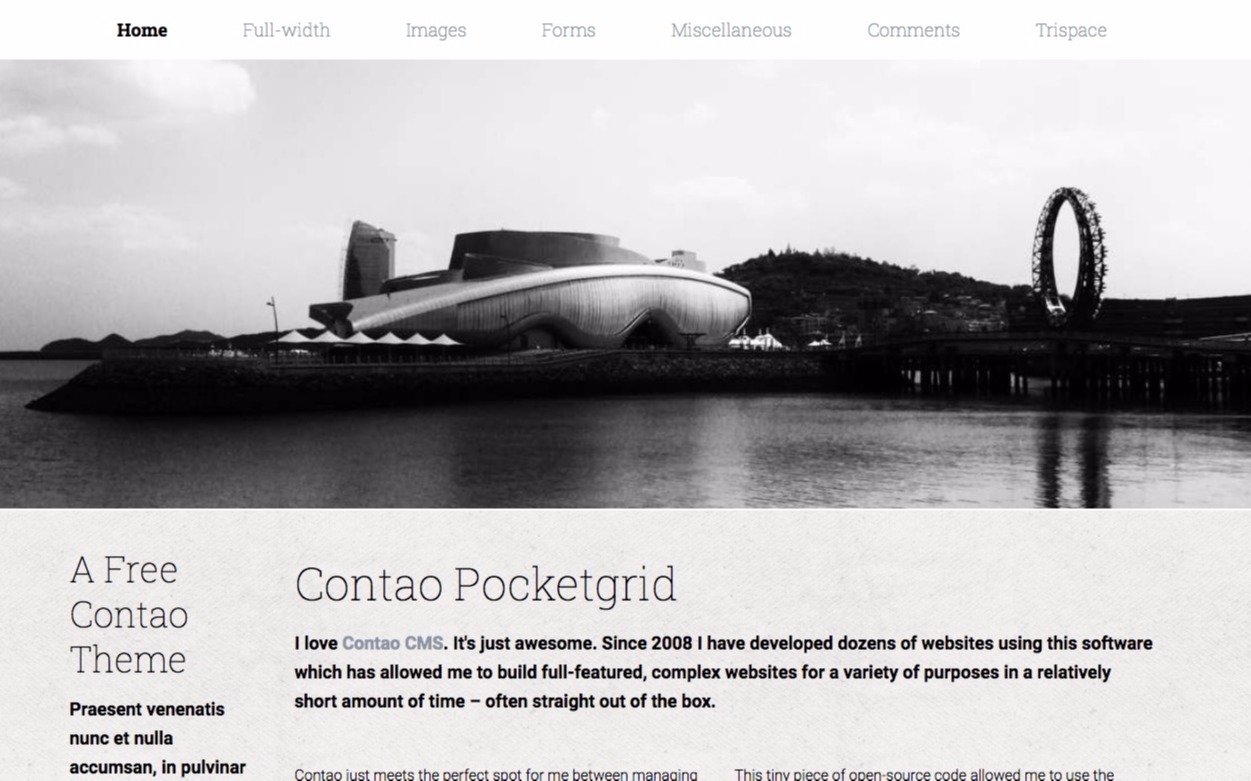
Pocketgrid free
Kostenloses Theme für Contao CMS
Aller Anfang ist leicht - dank dieses kostenlosen Starter-Themes!
Responsive Raster, Layouts in Viewportbreite und mehr.

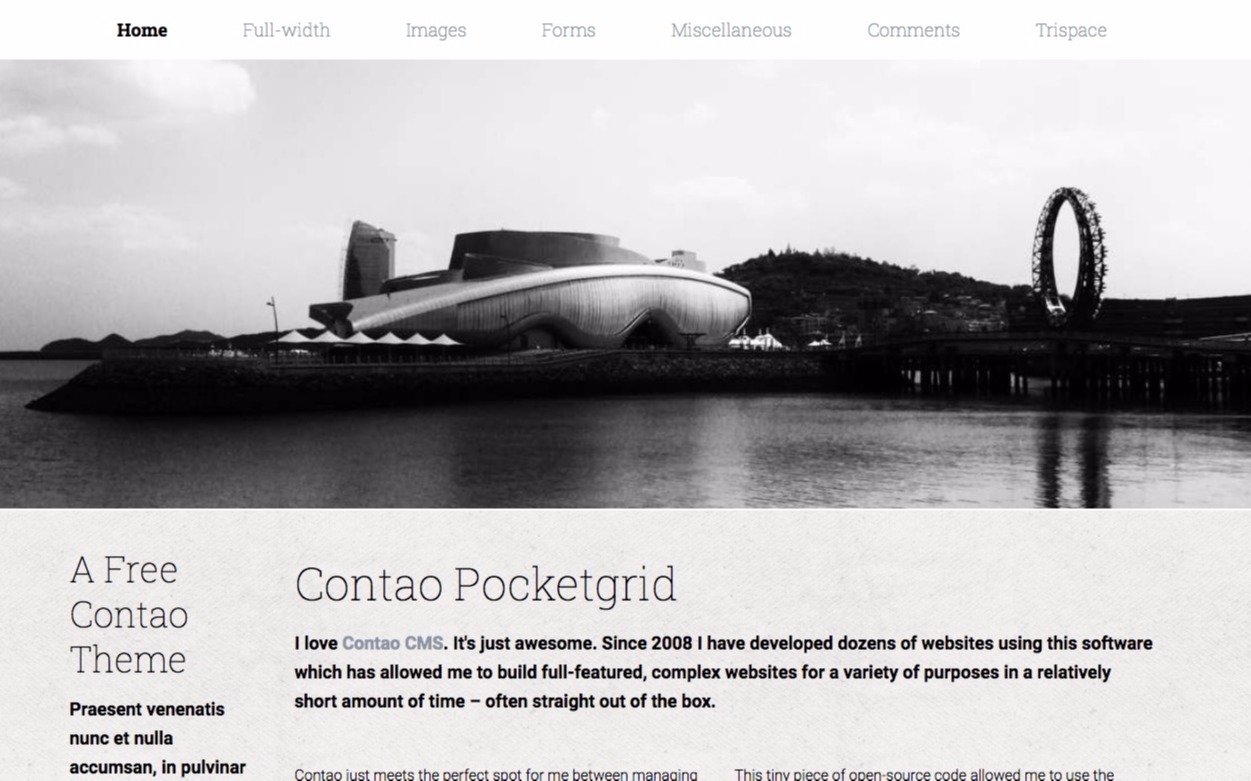
Aller Anfang ist leicht - dank dieses kostenlosen Starter-Themes!
Responsive Raster, Layouts in Viewportbreite und mehr.
Wer heute eine Webseite gestalten will, hat eine große Herausforderung vor sich. Responsive, mobile-friendly und trendy muss es sein. Wer bei Null anfängt, steht erst mal vor einem Berg Arbeit...
Zum Glück gibt es heuet eine wachsende Auswahl an fantastischen Themes für Contao. Einige bieten ein riesiges Paket an zusätzlichen Funktionen, die das Bauen von Contao-Webseiten zu einer ganz neuen Erfahrung machen. Klasse.
Aber wenn ich 90% der zusätzlichen Funktionen gar nicht benötige? Was, wenn ich nur ein kugelsicheres, flexibles Raster und einige grundlegende Funktionen brauche, die mir das Leben als Entwickler erleichtern? Was, wenn ich kein Budget für teure Themes habe?
Mit diesen Fragen konfrontiert, stieß ich auf Pockegrid und ich wusste sofort, dass dies genau das sein könnte, wonach ich gesucht hatte. Wenn sich Pocketgrid mit Contao verknüpfen ließen...?
Dieses winzige Stück Open-Source-Code erlaubte es mir, die Leistungsfähigkeit von Contao zu nutzen und gleichzeitig einige der Einschränkungen zu überwinden, die das Standard-Framework mit sich bringt.
Mit relativ wenig Aufwand und nur wenigen Änderungen an den Standard-Templates war ich in der Lage, Contao auf völlig neue Weise zu nutzen und damit Design-Ideen zu verwirklichen, von denen ich vorher nicht einmal geträumt hätte, dass sie in Contao realisierbar wären.
Genau genommen ist Pocketgrid nicht einmal ein Raster. Es ist ein minimalistisches Framework, mit dem man responsive, elastische, mobile-first-Layouts erstellen kann. Es ist semantisch in dem Sinne, dass es dein HTML frei von jeglichen designbezogenen Klassen wie „large-50 medium-50 small-50 xsmall-100" hält.
In Pocketgrid erfolgt das gesamte Grid-Layout in CSS, nicht im HTML-Code. Du gibst einfach jedem Block, den du in ein Raster-Layout bringen willst, eine Klasse und definierst im Stylesheet die Breiten, die er für die verschiedenen Breakpoints (die du natürlich selbst festlegen kannst) haben soll. Auf diese Weise bist du völlig frei in der Feinabstimmung deines Layouts, je nachdem, was der Inhalt in den verschiedenen Bildschirmgrößen erfordert.
Und das Beste daran: du musst dir keine Sorgen über kleine Bildschirme machen. Jeder Block ist standardmäßig auf 100% Breite eingestellt, es sei denn, du sagst ihm etwas anderes.

Spare dir viel Zeit und Aufwand! Basierend auf dem Pocketgrid-Framework bietet dir dieses Theme alles was du brauchst, um deine Ideen in die Realität umzusetzen - ohne das Rad dabei neu erfinden zu müssen.

Pro Toplevel-Domain benötigst du eine Lizenz. Aber du kannst so viele Subdomains unter dieser Domain mit diesem Theme betreiben, wie du willst. Du kannst das Theme 30 Tage lang testen und bekommst dein Geld zurück, wenn es dir nicht gefallen sollte.
Hallo!
Seit 2008 bin ich begeisterter Nutzer von Contao CMS und setze es als nebenberuflicher Freelancer gerne ein, um Kundenprojekte zu verwirklichen. Contao bietet für mich sehr viel Funktionalität bei gleichzeitiger Flexibilität.
Mit meinen Themes möchte ich anderen Entwicklern gerne helfen, erfolgreich Projekte mit Contao umzusetzen. Es muß ja nicht immer Wordpress sein :-)
Made with Mobirise site maker
SHARE THIS PAGE!